웹 프론트엔드 기초 스터디는 2023년 7 ~ 8월에 진행한 스터디로, 블로그 이사할 겸 이전에 타블로그에 작성했던 글을 옮겨왔습니다.
프론트엔드 스터디를 시작하면서, w3schools라는 사이트에서 퀴즈를 풀어보기로 했습니다.
w3schools는 프로그래밍 언어의 개념에 대한 퀴즈를 제공하고 있어서 기초 학습을 할 때 적합한 것 같습니다.

퀴즈
퀴즈는 시간 제한이 없고, 답안을 제출하고 나면 이렇게 결과가 나옵니다.

틀린 문제가 많아서 비슷한 유형끼리 묶어서 풀이를 해 보았습니다.
오답 풀이
style 속성

style 속성의 속성값으로, background-color를 이용하면 배경 색상을 지정할 수 있습니다.
See the Pen html 퀴즈 5 by 최영은 (@YOUNG3UN) on CodePen.

배경 이미지 삽입은 background-image를 이용합니다.
<body style="background-image: url('background.gif')">
<!-- url('이미지 URL') -->
<em> 태그

<em>은 강조된 텍스트(emphasized text)를 표현할 때 사용합니다.
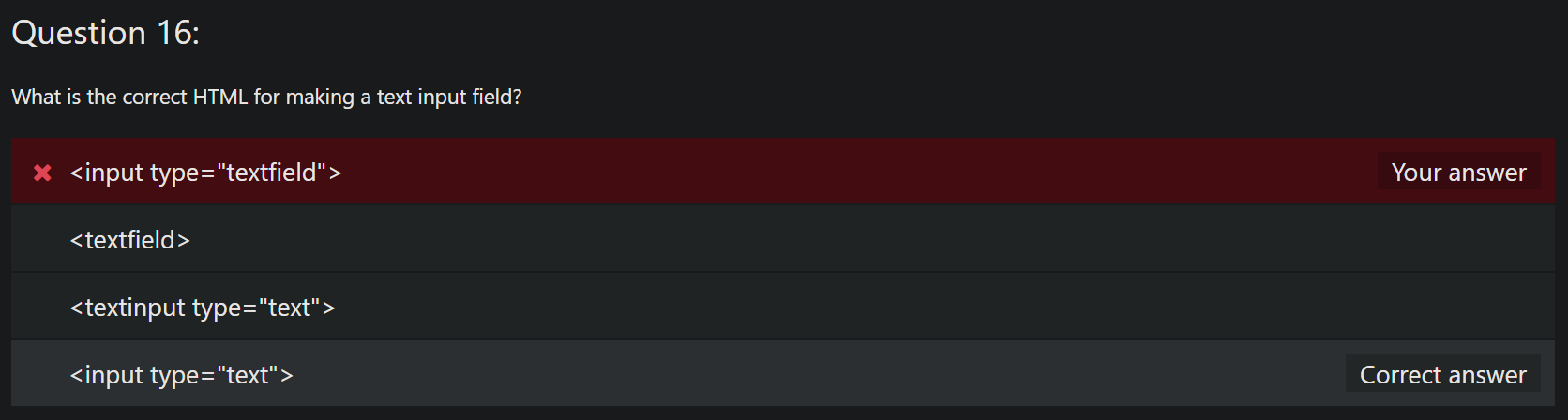
<input> 태그

<input>은 사용자로부터 입력을 받을 수 있는 입력 필드(input field)를 정의할 때 사용합니다.
입력 필드는 input의 type 속성값을 통해 여러 가지 모양으로 나타낼 수 있습니다.
text를 이용하여 글을 입력할 수 있는 창을 생성합니다.
See the Pen html 퀴즈 16 by 최영은 (@YOUNG3UN) on CodePen.

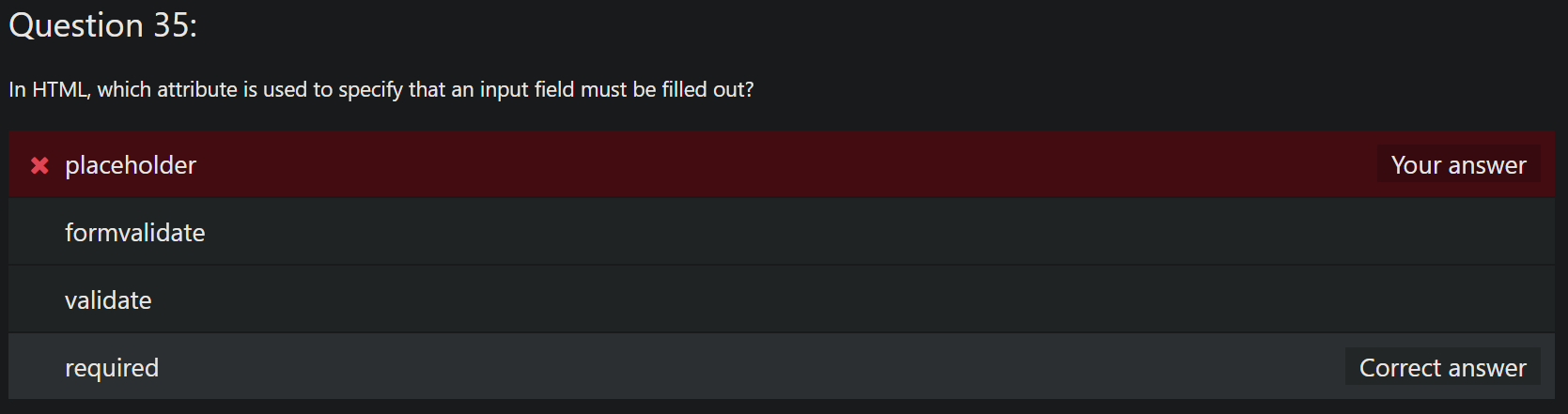
input 태그의 required 속성을 사용하면 해당 입력 필드를 반드시 채워야 합니다.required 속성이 제대로 동작하는 input 요소의 type 속성값에는 checkbox, date, email, file, number, password, pickers, radio, search, tel, text, url 이 있습니다.required 속성은 boolean 속성으로, 해당 속성을 명시하지 않으면 속성값이 자동으로 false 값을 가지게 되며, 명시하면 자동으로 true 값을 가지게 됩니다.
아래에서 '이름'을 입력하지 않으면, 입력란을 작성하라는 경고문을 확인할 수 있습니다.
See the Pen html 퀴즈 35 by 최영은 (@YOUNG3UN) on CodePen.

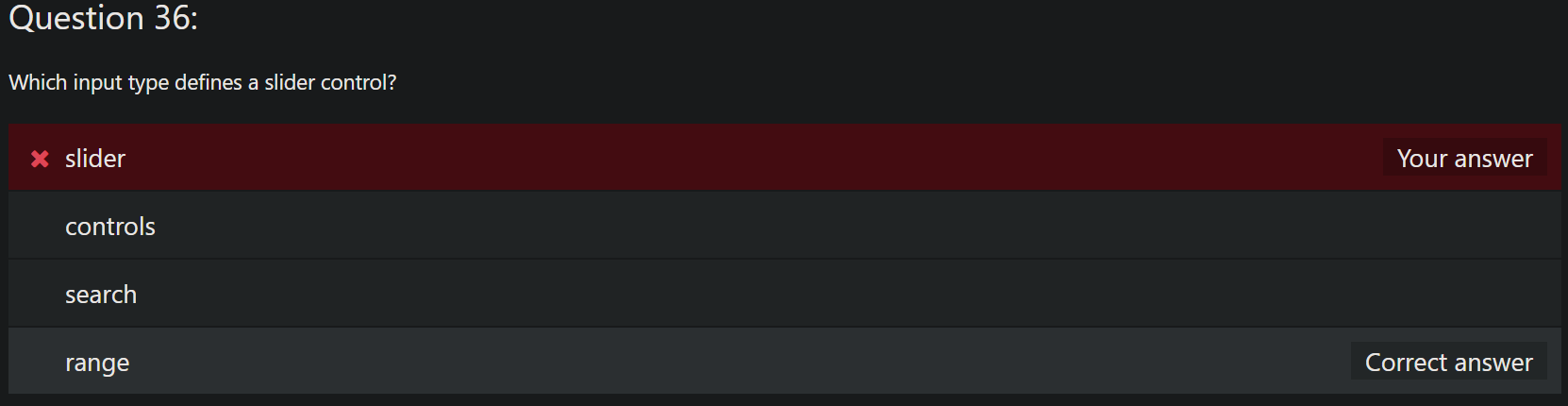
슬라이드 바를 조정하여 범위 내의 숫자를 선택할 수 있는 입력 필드를 정의하려면 type 속성값으로 range를 사용합니다.
기본 범위는 0부터 100까지이고, 다음 속성들을 통해 범위를 설정할 수 있습니다.
max: 최댓값min: 최솟값step: 입력할 수 있는 숫자들 사이의 간격value: 초기값
See the Pen html 퀴즈 36 by 최영은 (@YOUNG3UN) on CodePen.
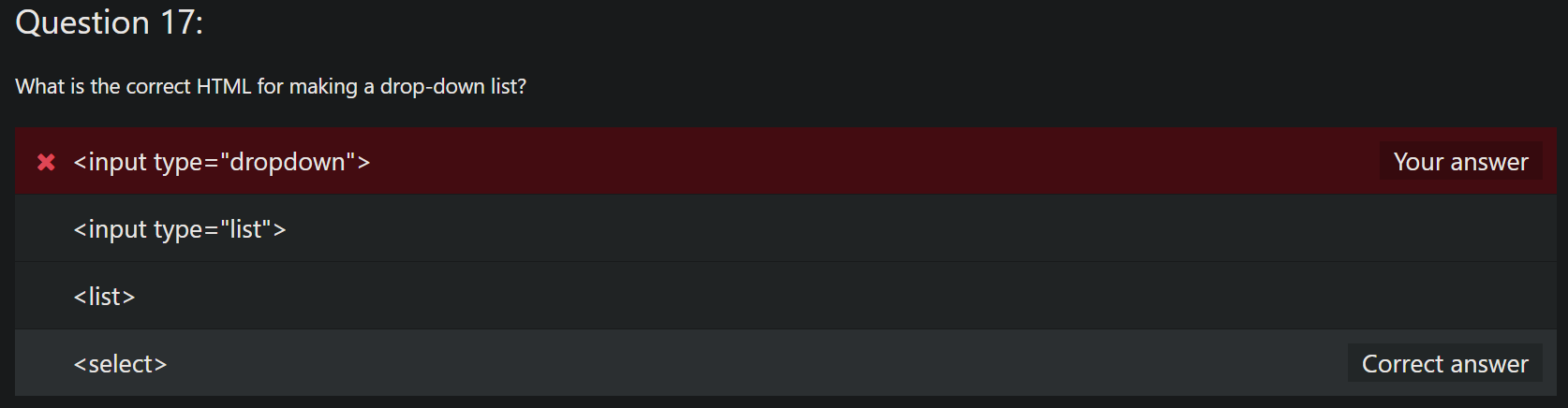
<select> 태그

<select>는 여러 선택지 중 선택할 수 있는 '드롭다운'을 만드는 태그입니다.
See the Pen html 퀴즈 17 by 최영은 (@YOUNG3UN) on CodePen.
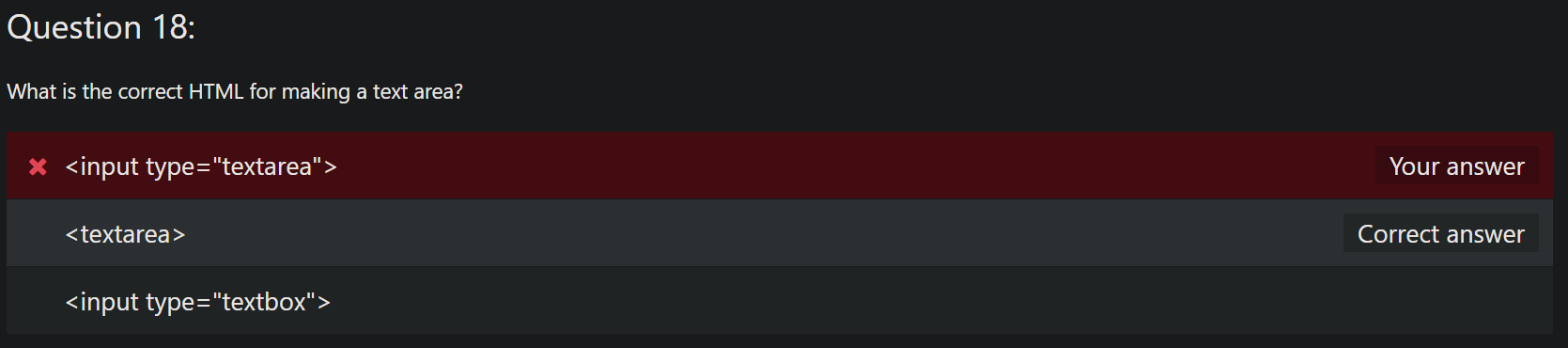
<textarea> 태그

<textarea>는 사용자가 여러 줄의 텍스트를 입력할 수 있는 '텍스트 입력 영역'을 만들 때 사용합니다.
See the Pen html 퀴즈 18 by 최영은 (@YOUNG3UN) on CodePen.
Block / Inline Elements


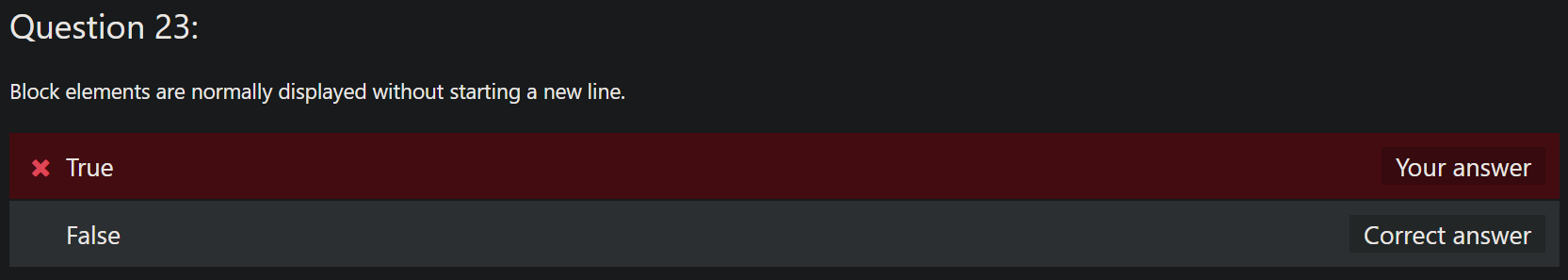
블록(block) 타입 요소: display 속성값이 블록(block)인 요소는 언제나 새로운 라인(line)에서 시작하며, 해당 라인의 모든 너비를 차지합니다.
<div>는 다른 HTML 요소들을 하나로 묶는 데 자주 사용되는 대표적인 블록 요소로, 주로 여러 요소들의 스타일을 한 번에 적용하기 위해 사용됩니다.
See the Pen html 퀴즈 23 by 최영은 (@YOUNG3UN) on CodePen.
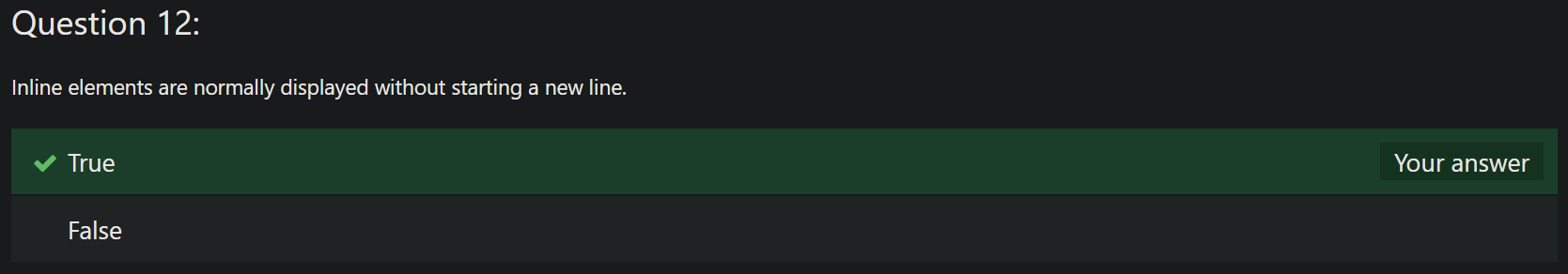
인라인(inline) 타입의 요소: display 속성값이 인라인(inline)인 요소는 새로운 라인(line)에서 시작하지 않습니다. 요소의 너비도 해당 라인 전체가 아닌 해당 HTML 요소의 내용(content)만큼만 차지합니다.
<span>은 텍스트(text)의 특정 부분을 묶는 데 자주 사용되는 인라인(inline) 요소입니다. 주로 텍스트의 특정 부분에 따로 스타일을 적용하기 위해 사용됩니다.
See the Pen html 퀴즈 12 by 최영은 (@YOUNG3UN) on CodePen.
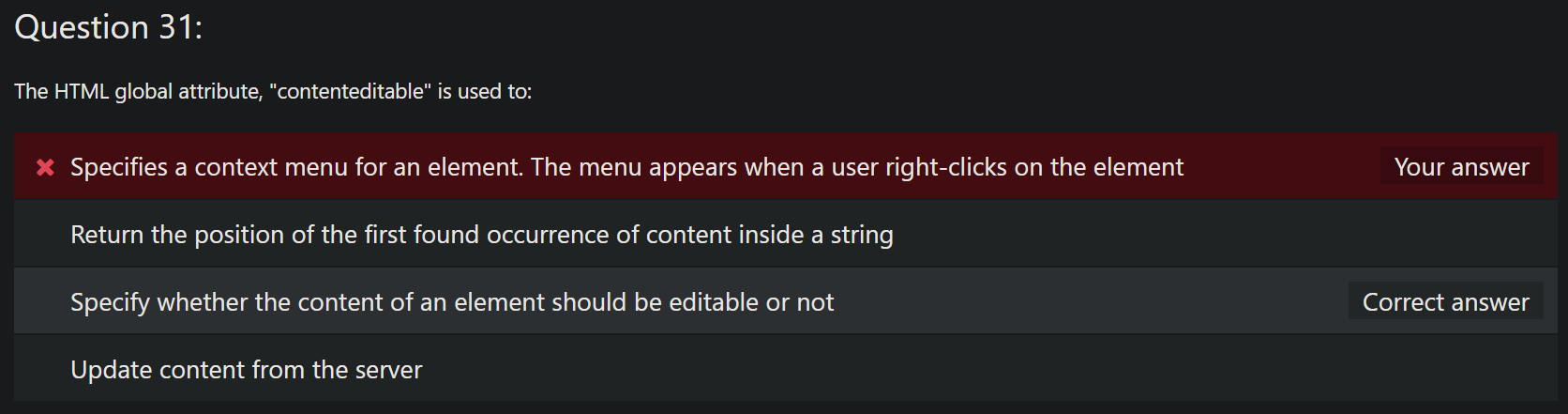
contenteditable

contenteditable 전역 속성은 사용자가 요소를 편집할 수 있는지 나타냅니다.
가능한 값은 다음과 같습니다.
true또는 빈 문자열: 요소 편집 가능.false: 요소 편집 불가능.
See the Pen html 퀴즈 31 by 최영은 (@YOUNG3UN) on CodePen.
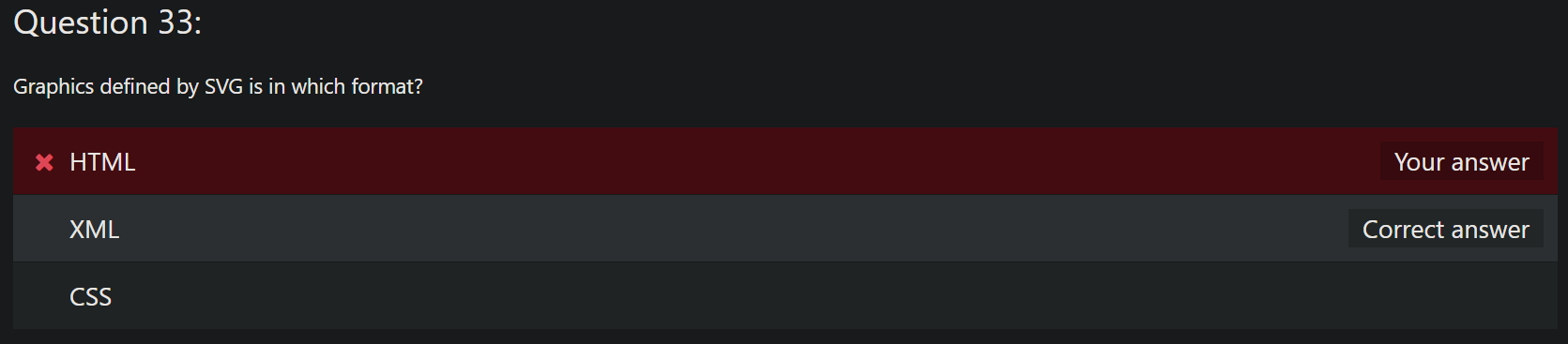
SVG

스케일러블 벡터 그래픽스(Scalable Vector Graphics, SVG)는 2차원 벡터 그래픽을 표현하기 위한 XML 기반의 파일 형식입니다. SVG 형식의 이미지와 그 작동은 XML 텍스트 파일들로 정의되어 검색화·목록화·스크립트화가 가능하며, 압축도 가능합니다.
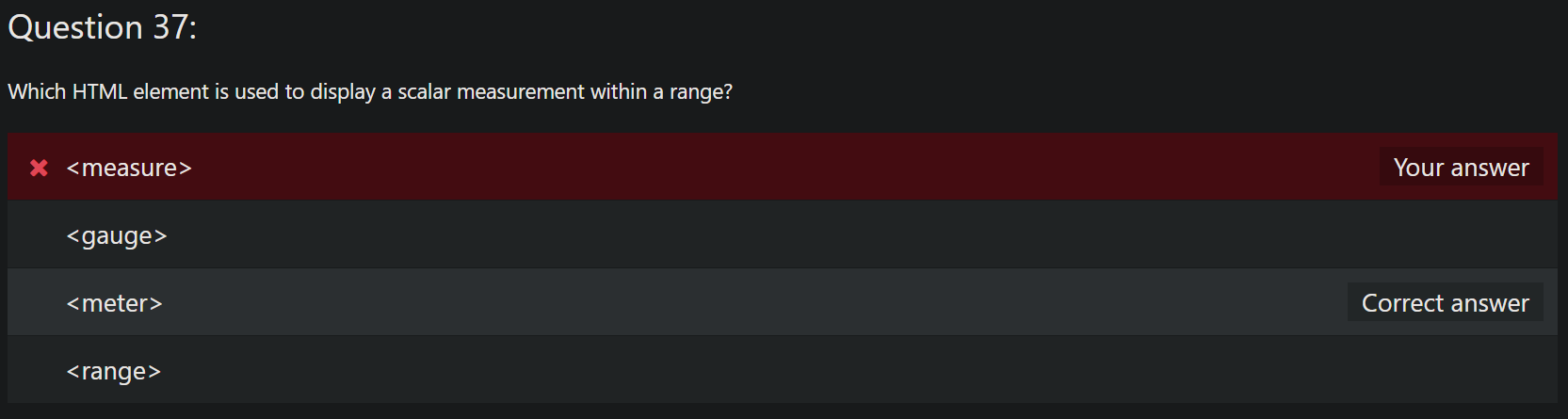
<meter> 태그

<meter>는 특정 범위 내에서의 스칼라 값, 또는 백분율 값을 나타냅니다.
See the Pen html 퀴즈 37 by 최영은 (@YOUNG3UN) on CodePen.
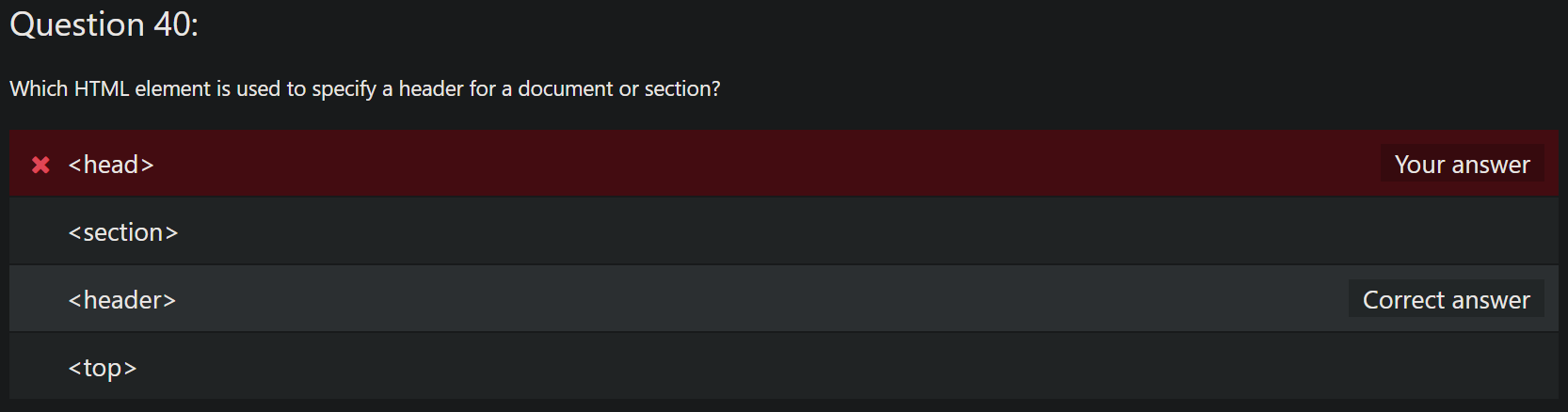
<header> 태그

<header>는 소개 및 탐색에 도움을 주는 콘텐츠를 나타냅니다. 제목, 로고, 검색 폼, 작성자 이름 등의 요소를 포함할 수 있습니다.
<header>
<h1>Main Page Title</h1>
<img src="main-logo.png" alt="Main Logo" />
</header>참고
tcpschool - html
tcpschool - html 태그
Mozilla - html
wikipedia - SVG
'📝 Study > Web Front-End Basic' 카테고리의 다른 글
| [7주차] Javascript 예제 실습 (0) | 2024.07.18 |
|---|---|
| [4-6주차] 음원 스트리밍 서비스 FLO 웹 사이트 클론 코딩 (0) | 2024.07.18 |
| [2주차] CSS 예제 실습 (0) | 2024.07.18 |
| [2주차] CSS 퀴즈 풀이 (0) | 2024.07.18 |
| [1주차] HTML 예제 실습 (0) | 2024.07.18 |