HTML, CSS에 이어 Javascript 기초를 학습한 후 예제를 풀어보았습니다.
아래 링크에서 최하단의 Quiz를 직접 구현했습니다.
실습 예제 모음 | 자바스크립트 기초
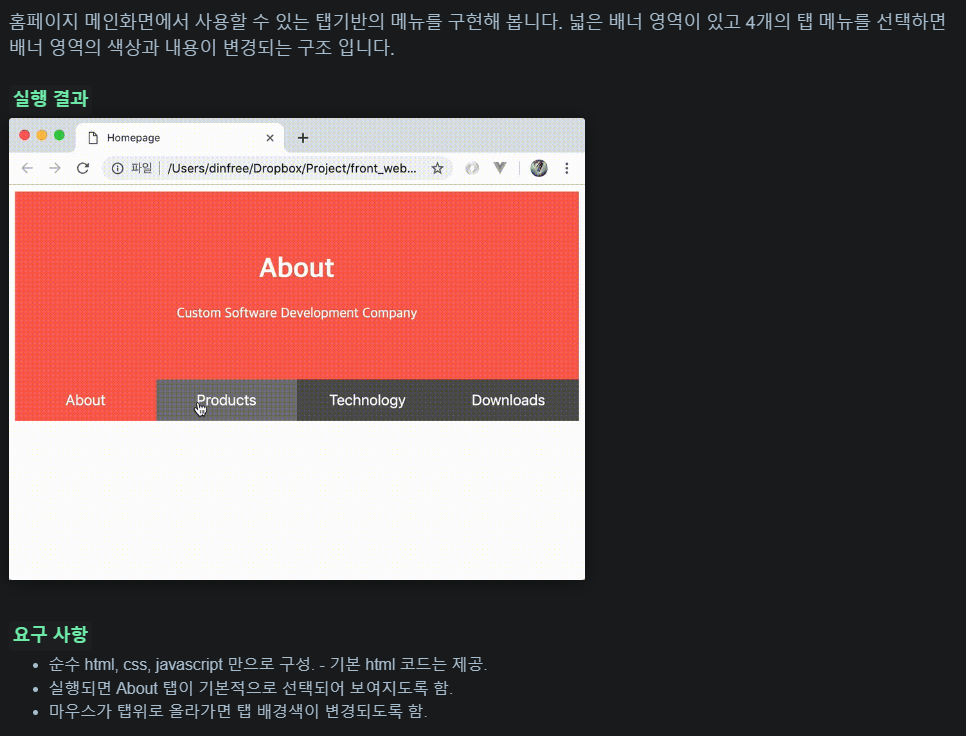
Quiz-1) 메인화면 탭 메뉴 구현

html 코드
기본 HTML 코드는 다음과 같이 작성 합니다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="About" class="content">
<h1>About</h1>
<p>Custom Software Development Company</p>
</div>
<div id="Products" class="content">
<h1>Products</h1>
<p>Building tailored software to address critical needs of global enterprises.</p>
</div>
<div id="Technology" class="content">
<h1>Technology</h1>
<p>Machine Learning, Artificial Intelligent, Cloud Platform.</p>
</div>
<div id="Downloads" class="content">
<h1>Downloads</h1>
<p>You can download a free 10 days trial.</p>
</div>
<button id="default" class="tab" onclick="openMenu('About', this, 'tomato')">About</button>
<button class="tab" onclick="openMenu('Products', this, 'darkolivegreen')">Products</button>
<button class="tab" onclick="openMenu('Technology', this, 'dodgerblue')">Technology</button>
<button class="tab" onclick="openMenu('Downloads', this, 'orange')">Downloads</button>
<script>
</script>
</body>
</html>
css 코드
기본 CSS 코드는 다음과 같이 작성 합니다. 외부 CSS 파일 혹은 임베디드 CSS 로 작성할 수 있습니다.
/* tab button */
.tab {
background-color: #555;
color: white;
float: left;
border: none;
outline: none;
cursor: pointer;
padding: 14px 16px;
font-size: 17px;
width: 25%;
}
/* change background color when mouse over */
.tab:hover {
background-color: #777;
}
/* default content */
.content {
color: white;
display: none;
padding: 50px;
text-align: center;
}
/* Style each tab content individually */
#About { background-color: tomato; }
#Products { background-color: darkolivegreen; }
#Technology { background-color: dodgerblue; }
#Downloads { background-color: orange; }
openMenu() 함수
각각의 탭이 클릭되었을때 호출되는 함수로 오픈할 타켓의 id, 호출한객체(this), 변경할 tab색상 을 인자로 가진다.
function openMenu(target, seltab, color) {
}
코드
html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="js-quiz1.css">
</head>
<body>
<div id="About" class="content">
<h1>About</h1>
<p>Custom Software Development Company</p>
</div>
<div id="Products" class="content">
<h1>Products</h1>
<p>Building tailored software to address critical needs of global enterprises.</p>
</div>
<div id="Technology" class="content">
<h1>Technology</h1>
<p>Machine Learning, Artificial Intelligent, Cloud Platform.</p>
</div>
<div id="Downloads" class="content">
<h1>Downloads</h1>
<p>You can download a free 10 days trial.</p>
</div>
<button id="default" class="tab" onclick="openMenu('About', this, 'tomato')">About</button>
<button class="tab" onclick="openMenu('Products', this, 'darkolivegreen')">Products</button>
<button class="tab" onclick="openMenu('Technology', this, 'dodgerblue')">Technology</button>
<button class="tab" onclick="openMenu('Downloads', this, 'orange')">Downloads</button>
<script>
document.getElementById('default').click();
function openMenu(target, seltab, color) {
var contents = document.getElementsByClassName("content");
var tabs = document.getElementsByClassName("tab");
for( var i = 0; i < contents.length; i++ ){
var content = contents.item(i);
content.style.display = "none";
}
for( var i = 0; i < tabs.length; i++ ){
var tab = tabs.item(i);
tab.style.background = "#555";
}
document.getElementById(target).style.display = "block";
seltab.style.backgroundColor = color;
}
</script>
</body>
</html>css
문제에 나와있는 코드와 동일합니다.
결과

css 코드 중에서 아래 코드 부분이 적용되지 않는 문제가 있었습니다.
마우스를 탭에 얹었을 때 탭의 배경 색상이 회색으로 바뀌는 부분입니다.
/* change background color when mouse over */
.tab:hover {
background-color: #777;
}
서칭해보니 javascript 코드와의 우선순위 문제때문에 background-color가 반영되지 않는 것 같았습니다.
javascript 코드에도 탭의 background-color를 변경해야하는 부분이 있었는데, 이렇게 css 코드와 겹칠 경우 css 코드가 무시되나 봅니다.
javascript 코드를 수정하면서 이 문제를 해결할 수도 있었지만, quiz에서 요구하는 방식이 아닌 것 같아서 수정하지 않았습니다.
결과 확인 시 참고바랍니다.
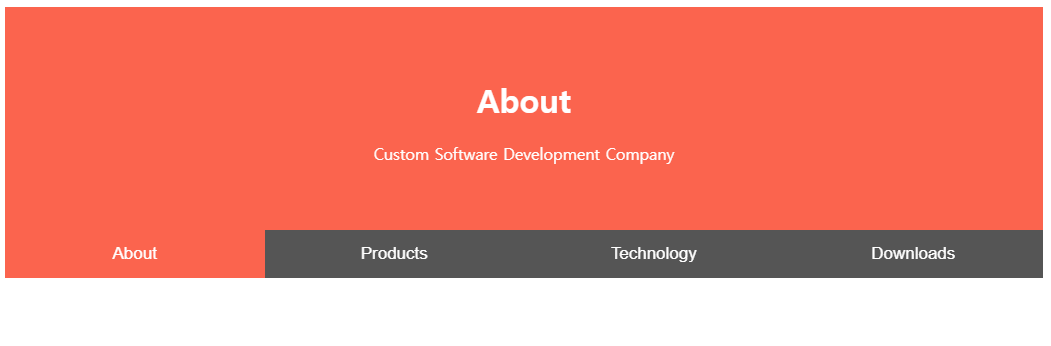
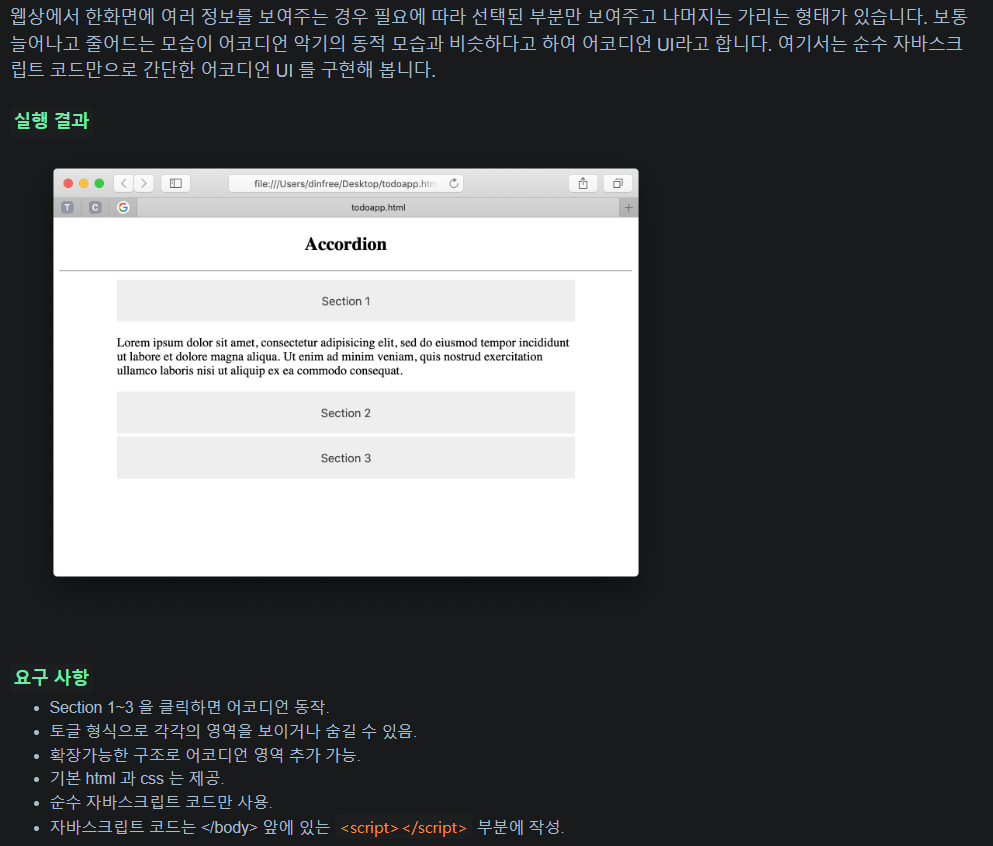
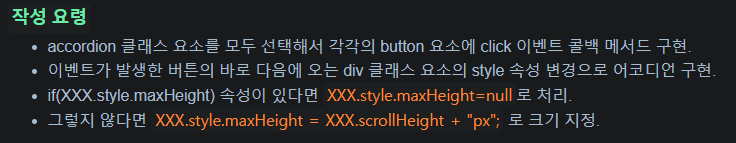
Quiz-2) 어코디언 UI 구현

html 코드
기본 HTML 코드는 다음과 같이 작성 합니다.
<!DOCTYPE html>
<html>
<head>
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 80%;
border: none;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
width: 80%;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<div align=center>
<h2>Accordion</h2>
<hr>
<button class="accordion">Section 1</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<script>
</script>
</div>
</body>
</html>
어코디언 요소 디자인
어코디언 요소를 구현하는 방법은 다양하지만 여기서는 다음과 같이 button, div 의 구조를 사용합니다.
<button class="accordion">Section 1</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
코드
html
<!DOCTYPE html>
<html>
<head>
<style>
.accordion {
background-color: #eee;
color: #444;
cursor: pointer;
padding: 18px;
width: 80%;
border: none;
outline: none;
font-size: 15px;
transition: 0.4s;
}
.accordion:hover {
background-color: #ccc;
}
.panel {
padding: 0 18px;
background-color: white;
max-height: 0;
width: 80%;
overflow: hidden;
transition: max-height 0.2s ease-out;
}
</style>
</head>
<body>
<div align=center>
<h2>Accordion</h2>
<hr>
<button class="accordion">Section 1</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 2</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<button class="accordion">Section 3</button>
<div class="panel" align=left>
<p>Lorem ipsum dolor sit amet...</p>
</div>
<script>
var accordion = document.getElementsByClassName("accordion");
for (var i = 0; i < accordion.length; i++) {
accordion[i].addEventListener("click", function () {
this.classList.toggle("active");
var panel = this.nextElementSibling;
if (panel.style.maxHeight) {
panel.style.maxHeight = null;
} else {
panel.style.maxHeight = panel.scrollHeight + "px";
}
});
}
</script>
</div>
</body>
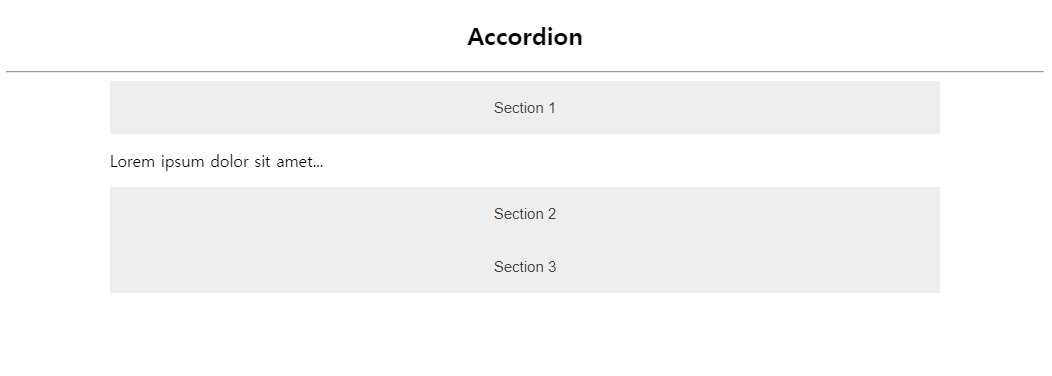
</html>결과

'🏃♀️ Activities > Web Front-End Basic Study' 카테고리의 다른 글
| [4-6주차] 음원 스트리밍 서비스 FLO 웹 사이트 클론 코딩 (0) | 2024.07.18 |
|---|---|
| [2주차] CSS 예제 실습 (2) | 2024.07.18 |
| [2주차] CSS 퀴즈 풀이 (0) | 2024.07.18 |
| [1주차] HTML 예제 실습 (0) | 2024.07.18 |
| [1주차] HTML 퀴즈 풀이 (0) | 2024.07.18 |