이번 주차부터는 스터디원들과 HTML, CSS를 이용해서 웹사이트를 클론 코딩하기로 했습니다.
선정한 웹사이트는 음원 스트리밍 서비스 FLO입니다.
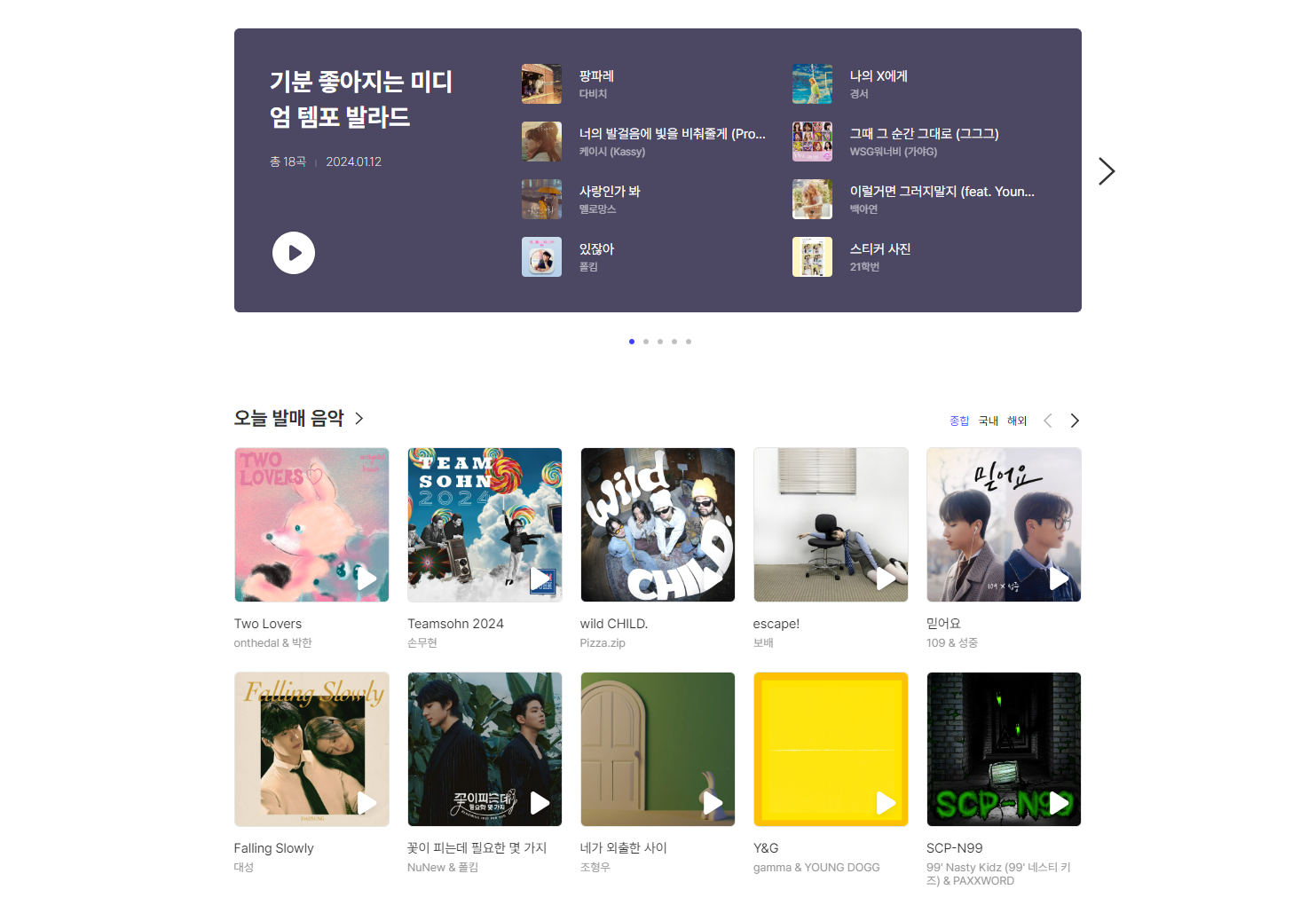
FLO 홈페이지

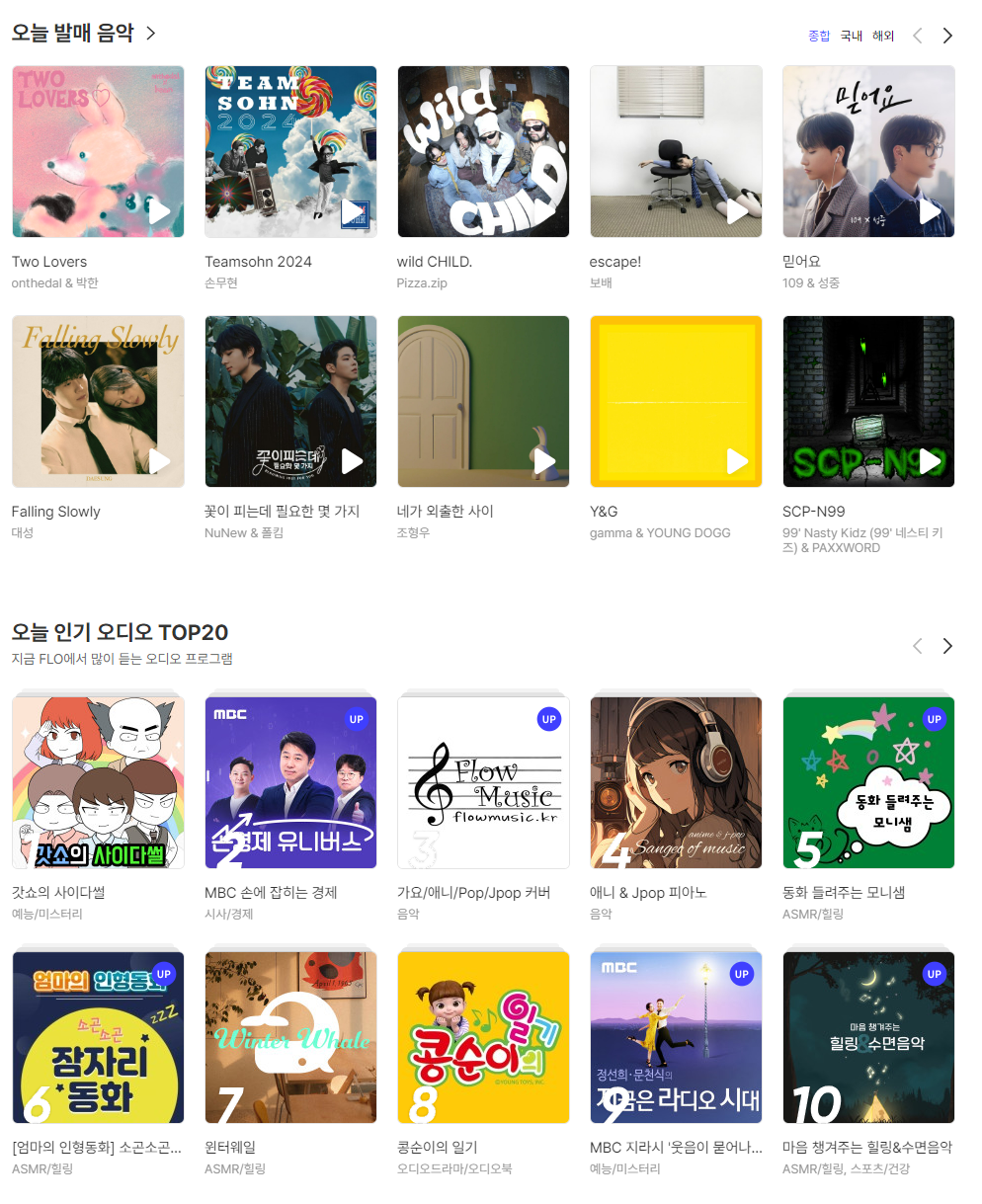
중앙에 음악 앨범들이 길게 나열되어 있는 것이 특징적이라 이 부분을 구현해보고 싶다는 팀원들의 의견으로 선정하게 되었습니다.
html 구조
웹 페이지의 레이아웃을 살펴보고 그에 맞게 역할 분배를 진행했습니다.
header & 네비게이션 바
main
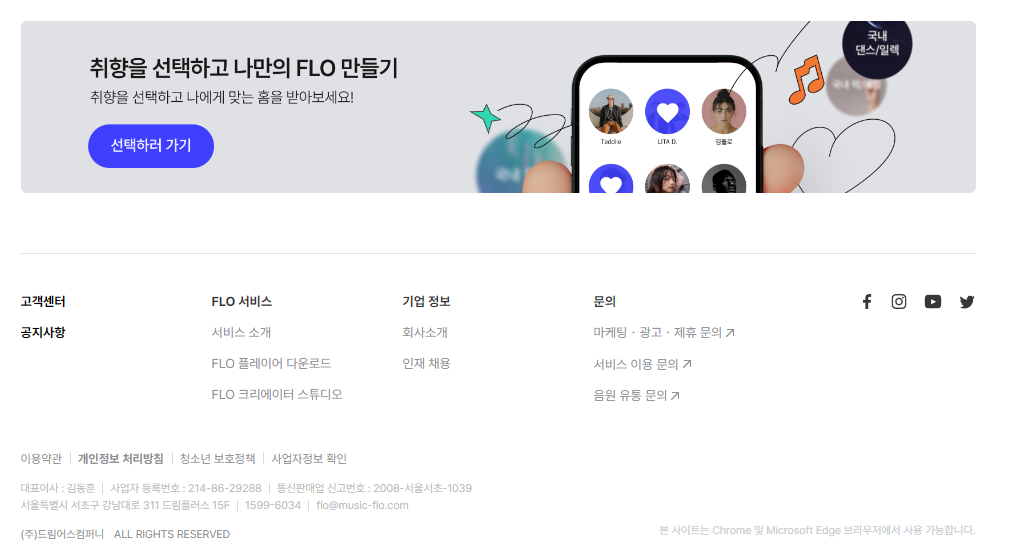
footer
main에서 아래로 길게 반복되는 앨범 부분은 2명의 팀원이 담당하기로 하고,

상단에 있는 좌우로 슬라이드할 수 있는 음악 리스트는 header를 담당한 팀원이 구현하기로 했습니다.

저는 footer를 담당했습니다.
규칙
1. 원본 사이트 소스 코드 보지 않기
2. 요소들의 크기, 폰트 등을 맞추기 위해 크롬 확장 프로그램 이용하기
Page Ruler: 크기 측정
WhatFont: 폰트 확인
CSS Viewer: 필요 시 CSS 확인
결과
제가 담당한 footer 결과입니다.

HTML
<footer>
<a href="#"><img src="Images/footer/img_banner_home_discovery.868f7015.png" class="banner"></a>
<hr>
<div class="menu">
<ul class="menu-1">
<li><a class="title menu-link" href="#">고객센터</a></li>
<li><a class="title menu-link" href="#">공지사항</a></li>
</ul>
<ul class="menu-1">
<li class="title">FLO 서비스</li>
<li><a class="link" href="#">서비스 소개</a></li>
<li><a class="link" href="#">FLO 플레이어 다운로드</a></li>
<li><a class="link" href="#">FLO 크리에이터 스튜디오</a></li>
</ul>
<ul class="menu-1">
<li class="title">기업 정보</li>
<li><a class="link" href="#">회사소개</a></li>
<li><a class="link" href="#">인재 채용</a></li>
</ul>
<ul class="menu-1">
<li class="title">문의</li>
<li><a class="link" href="#">마케팅 · 광고 · 제휴 문의<span class="material-symbols-outlined"
style="font-size:12px">arrow_outward</span></a>
</li>
<li><a class="link" href="#">서비스 이용 문의<span class="material-symbols-outlined"
style="font-size:12px">arrow_outward</span></a>
</li>
<li><a class="link" href="#">음원 유통 문의<span class="material-symbols-outlined"
style="font-size:12px">arrow_outward</span></a>
</li>
</ul>
<ul class="menu-2">
<a href="#"><img src="Images/footer/icon_facebook.png"></a>
<a href="#"><img src="Images/footer/icon_instagram.png"></a>
<a href="#"><img src="Images/footer/icon_youtube.png"></a>
<a href="#"><img src="Images/footer/icon_twitter.png"></a>
</ul>
</div>
<div class="info">
<div class="info-1">
<span><a class="link" href="#">이용약관</a></span>
<span class="line"> | </span>
<span><a class="link bold" href="#">개인정보 처리방침</a></span> <span class="line"> | </span>
<span><a class="link" href="#">청소년 보호정책</a></span>
<span class="line"> | </span>
<span><a class="link" href="#">사업자 정보 확인</a></span>
</div>
<br>
<div class="info-2">
<span>대표이사 : 김동훈</span>
<span class="line"> | </span>
<span>사업자 등록번호 : 214-86-29288</span>
<span class="line"> | </span>
<span>통신판매업 신고번호 : 2008-서울서초-1039</span>
</div>
<div class="info-2">
<span>서울특별시 서초구 강남대로 311 드림플러스 15F</span>
<span class="line"> | </span>
<span>1599-6034</span>
<span class="line"> | </span>
<span>flo@music-flo.com</span>
</div>
<br>
<div class="info-3">
<span>(주)드림어스컴퍼니</span>
<span>ALL RIGHTS RESERVED</span>
<span class="right">본 사이트는 Chrome 및 Microsoft Edge 브라우저에서 사용 가능합니다.</span>
</div>
</div>
</footer>CSS
footer {
font-family: "Pretend Variable";
color: gray;
width: 957px;
margin: auto;
}
/* 배너 이미지 */
footer .banner {
height: 170px;
border-radius: 7px; /* 모서리 둥글게 */
margin: 60px 0px 60px 0px;
}
footer hr{
border: 0;
height: 0.5px;
background: lightgray;
}
footer ul{
list-style-type: none;
vertical-align: top;
}
footer li{
line-height: 33px;
text-align: left;
}
footer a {
text-decoration: none;
color: gray;
}
footer .link:hover {
color: blue;
}
/* menu */
footer .menu{
font-size: 13px;
margin: 20px 0 20px 0;
}
/* menu 1 */
footer .menu-1 {
display: inline-block;
text-align: left;
width: 191.4px;
padding: 0px;
}
footer .menu-1 .title {
color: black;
font-weight: bolder;
}
/* menu 2 */
footer .menu-2 {
display: inline-block;
float: right;
}
footer .menu-2 img {
height: 15px;
margin-left: 10px;
}
/* info */
footer .info{
line-height: 18px;
}
footer .info br{
line-height: 15px;
}
footer .info .line{
margin: 2px;
/* 원본이 더 올라가있음 */
}
/* info 1 */
footer .info-1{
font-size: 12px;
}
footer .info-1 .bold{
font-weight: bolder;
}
/* info 2 */
footer .info-2{
font-size: 11px;
color: silver;
}
/* info 3 */
footer .info-3{
font-size: 11px;
}
footer .info-3 .right{
float: right;
color: silver;
}전체 결과와 코드는 github를 참고해주세요!
https://github.com/Frontend-Study-230622/FLO-clone
GitHub - Frontend-Study-230622/FLO-clone: 음원 스트리밍 사이트 FLO 클론코딩
음원 스트리밍 사이트 FLO 클론코딩. Contribute to Frontend-Study-230622/FLO-clone development by creating an account on GitHub.
github.com
'🏃♀️ Activities > Web Front-End Basic Study' 카테고리의 다른 글
| [7주차] Javascript 예제 실습 (0) | 2024.07.18 |
|---|---|
| [2주차] CSS 예제 실습 (2) | 2024.07.18 |
| [2주차] CSS 퀴즈 풀이 (0) | 2024.07.18 |
| [1주차] HTML 예제 실습 (0) | 2024.07.18 |
| [1주차] HTML 퀴즈 풀이 (0) | 2024.07.18 |