1주차에 풀었던 HTML 예제와 같이 CSS도 예제 실습을 진행하였습니다.
아래 링크에서 최하단의 Quiz를 직접 구현했습니다.
실습 예제 모음 | CSS 프로그래밍 기초
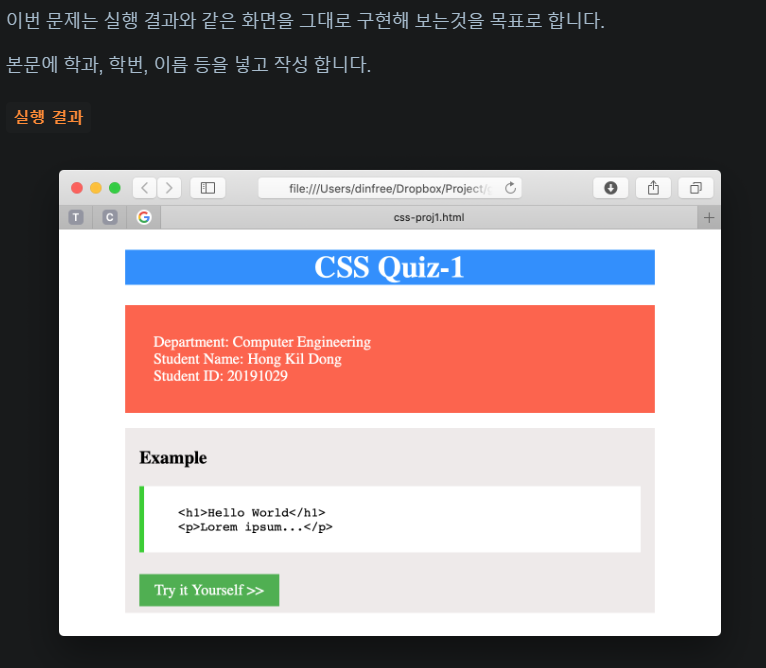
Quiz-1) 소스코드 설명 페이지 만들기


코드
html
<!DOCTYPE html>
<html>
<head>
<title>css-proj1</title>
<link rel="stylesheet" href="css-quiz1.css">
</head>
<body>
<h1>CSS Quiz-1</h1>
<div>
<div class="block1">
<div>Department: Computer Engineering</div>
<div>Student Name: Hong Kil Dong</div>
<div>Student ID: 20191029</div>
</div>
<div class="block2">
<h2>Example</h2>
<xmp>
<h1>Hello World</h1>
<p>Lorem ipsum...</p>
</xmp>
<div class="button">
Try it Yourself >>
</div>
</div>
</div>
</body>
</html>css
h1 {
color: white;
text-align: center;
background-color: blue;
margin: 30px;
}
.block1 {
color: white;
background-color: Coral;
margin: 30px;
padding: 30px;
}
.block2 {
background-color: lightgray;
margin: 30px;
padding: 30px;
}
xmp {
font-weight: bold;
background-color: white;
margin: 30px 0px 30px 0px;
padding: 20px;
border: 1px solid greenyellow;
border-width: 0px 0px 0px 10px;
}
.button {
color: white;
text-align: center;
background-color: green;
width: 200px;
padding: 20px;
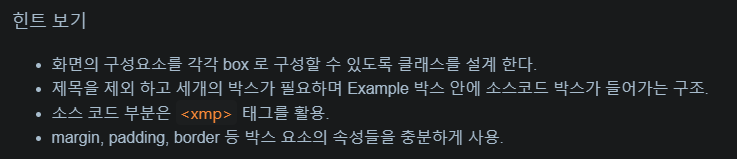
}결과
색상은 최대한 비슷한 색으로 설정하였습니다.

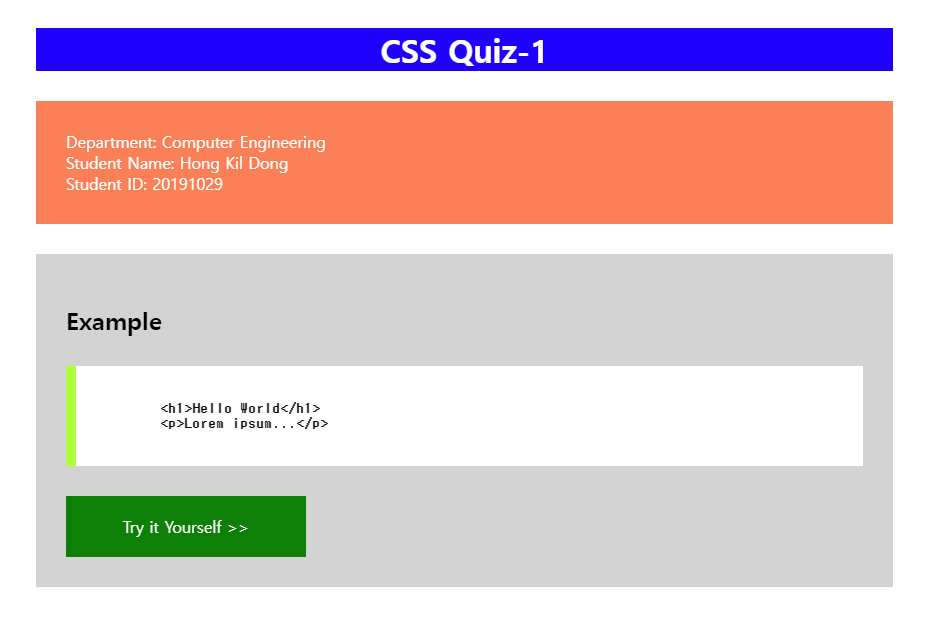
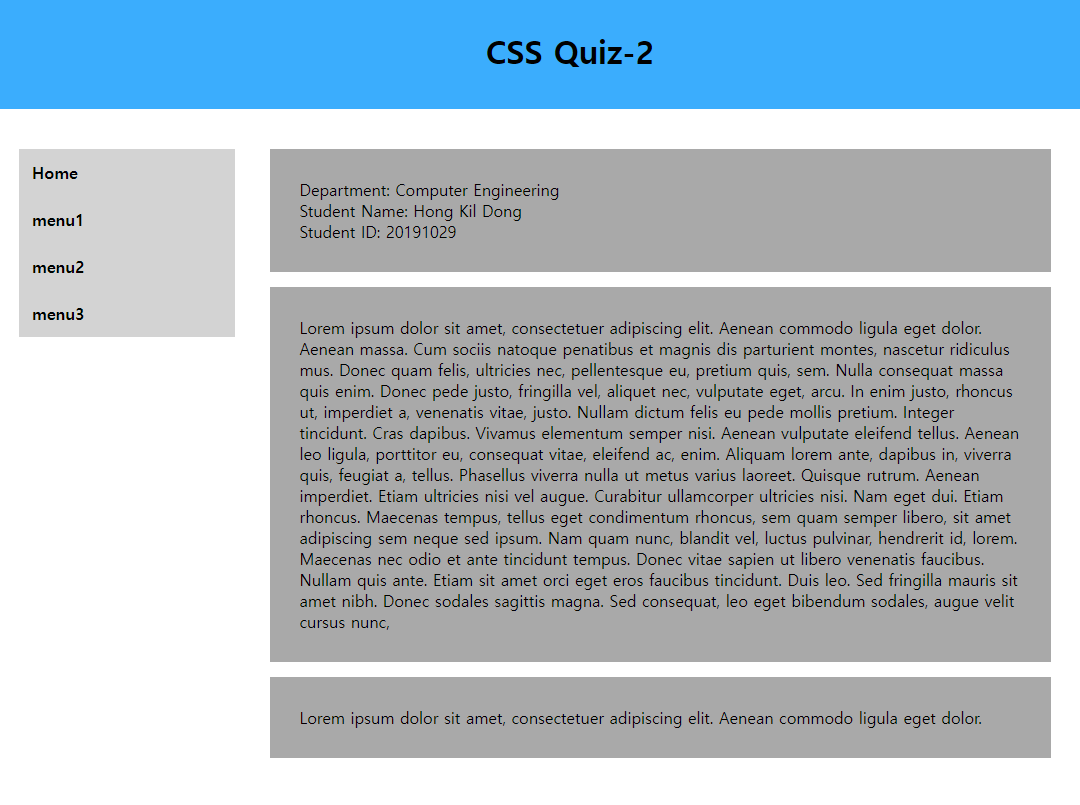
Quiz-2) 사이드 메뉴 웹페이지 구조 만들기


코드
html
<!DOCTYPE html>
<html>
<head>
<title>CSS Quiz-2</title>
<link rel="stylesheet" href="css-quiz2.css">
</head>
<body>
<h1>CSS Quiz-2</h1>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">menu1</a></li>
<li><a href="#">menu2</a></li>
<li><a href="#">menu3</a></li>
</ul>
<div class="content">
<div class="block1">
<div>Department: Computer Engineering</div>
<div>Student Name: Hong Kil Dong</div>
<div>Student ID: 20191029</div>
</div>
<div class="block2">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean
massa. Cum
sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis,
ultricies
nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla
vel,
aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo.
Nullam dictum
felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean
vulputate
eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem
ante,
dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque
rutrum.
Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui.
Etiam
rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing
sem neque
sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante
tincidunt
tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros
faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed
consequat,
leo eget bibendum sodales, augue velit cursus nunc,
</div>
<div class="block3">
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor.
</div>
</div>
</body>
</html>css
body {
margin: 0;
}
/* 헤더 */
h1 {
position: fixed;
z-index: 1;
top: 0;
width: 100%;
height: 50px;
margin: 0;
padding: 30px;
text-align: center;
color: black;
background-color: #28AEFF;
}
/* 좌측 메뉴 */
ul {
list-style-type: none;
width: 20%;
margin: 100px 0 0 20px;
padding: 0;
position: fixed;
z-index: 1;
top: 50px;
}
li a{
display: block;
background-color: lightgray;
text-decoration: none;
color: black;
font-weight: bold;
padding: 13px;
}
li a:hover {
background-color: gray;
color: white;
}
/* 우측 내용 */
.content {
margin: 150px 30px 50px 25%;
}
.block1,
.block2,
.block3 {
margin-bottom: 15px;
background-color: darkgray;
padding: 30px;
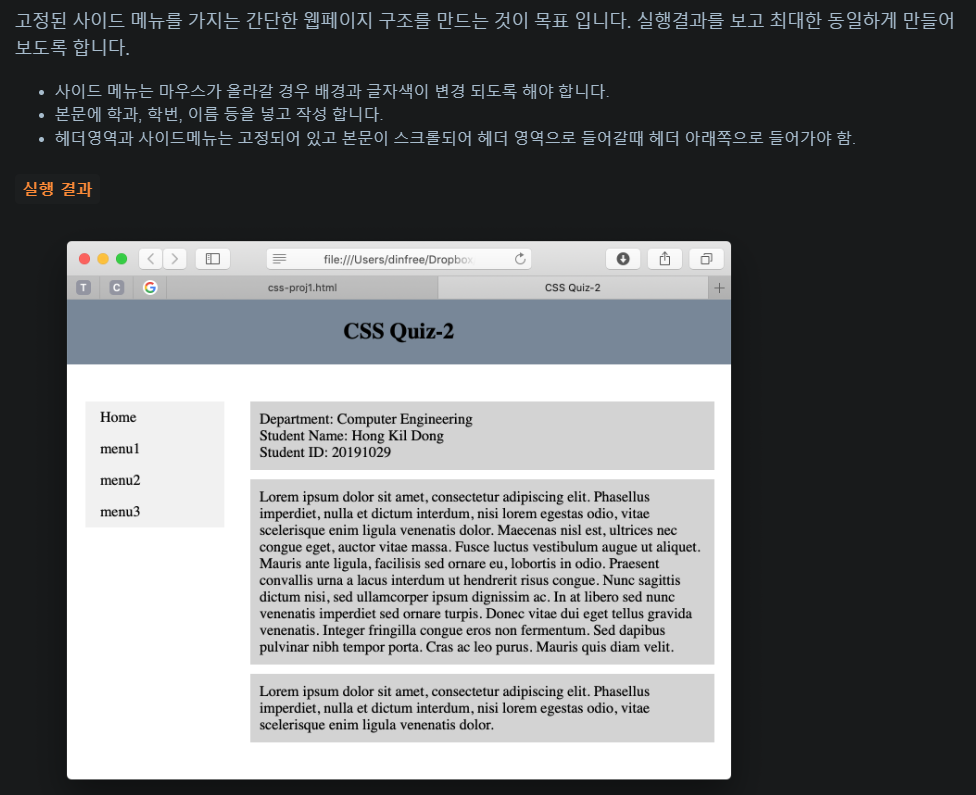
}결과

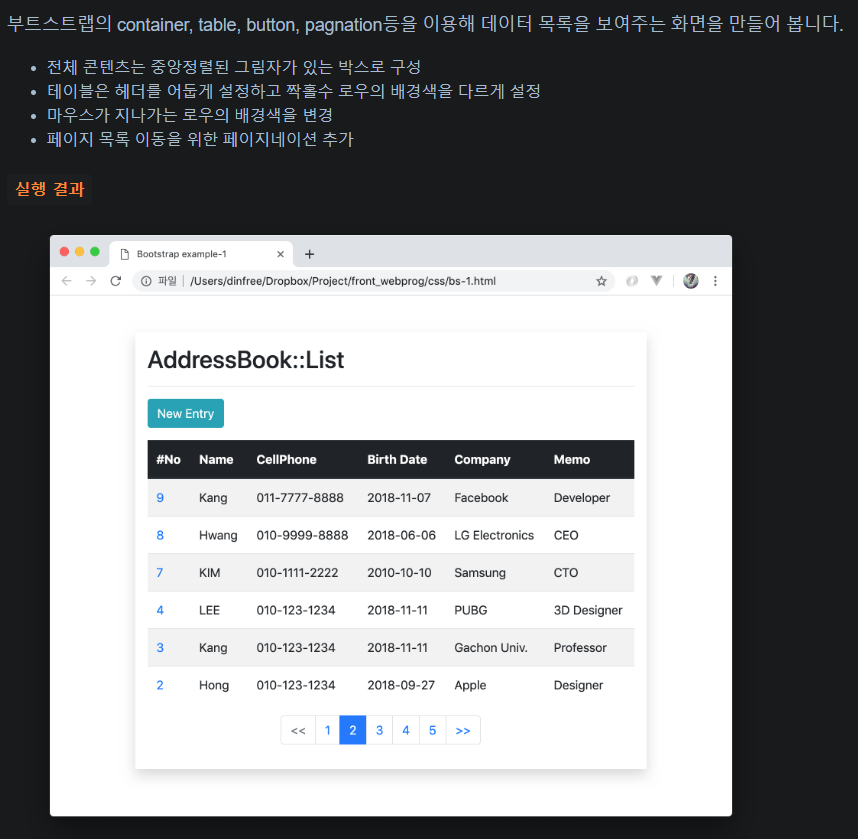
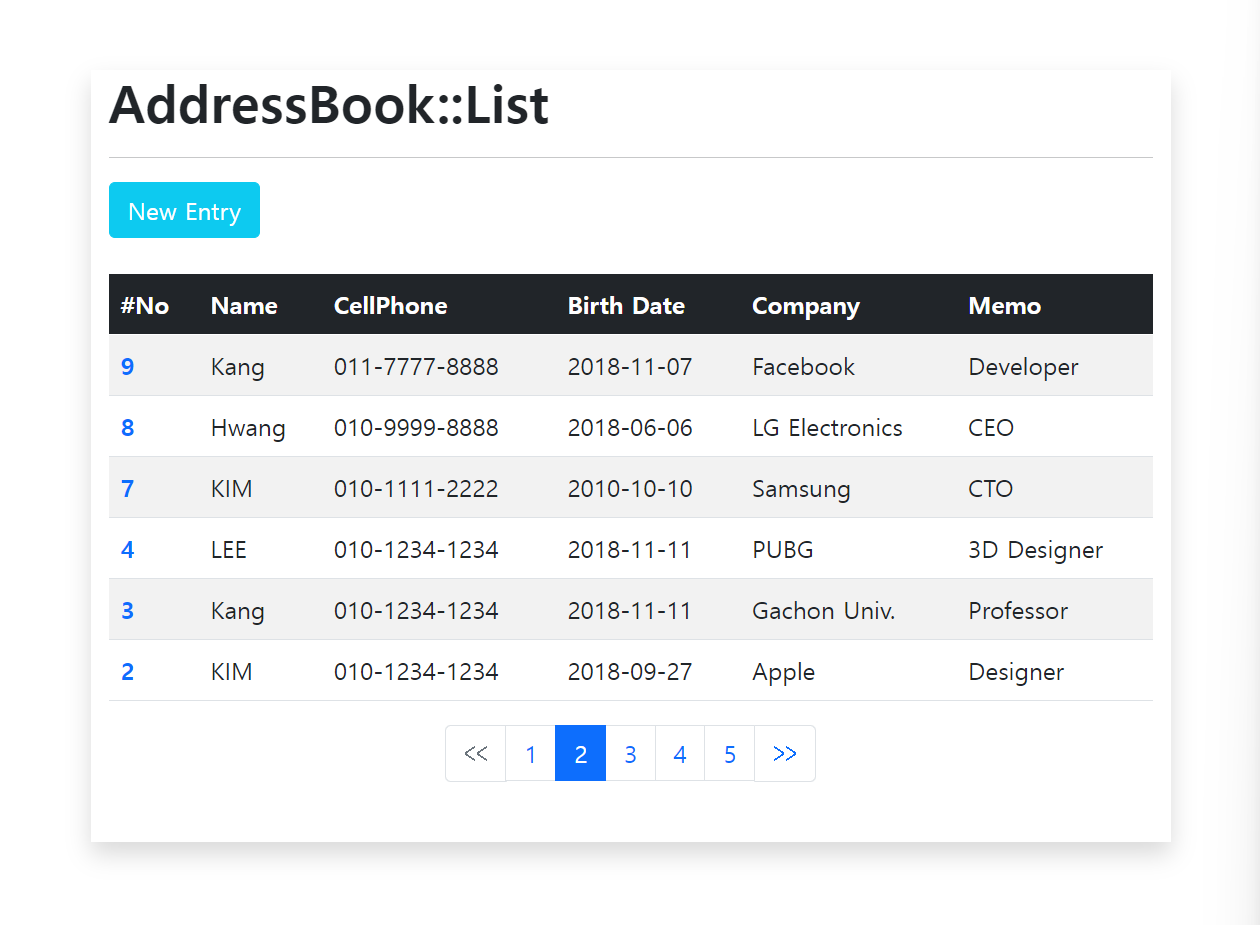
Quiz-3) 부트스트랩 테이블 구조 만들기

코드
html
<!DOCTYPE html>
<html>
<head>
<title>Bootstrap example-1</title>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
</head>
<body>
<div class="container mt-5 shadow">
<h1><strong>AddressBook::List</strong></h1>
<hr>
<button class="btn btn-info text-white">New Entry</button>
<br><br>
<table class="table table-striped table-hover">
<thead>
<tr class="table-dark">
<th scope="col">#No</th>
<th scope="col">Name</th>
<th scope="col">CellPhone</th>
<th scope="col">Birth Date</th>
<th scope="col">Company</th>
<th scope="col">Memo</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row" class="text-primary">9</th>
<td>Kang</td>
<td>011-7777-8888</td>
<td>2018-11-07</td>
<td>Facebook</td>
<td>Developer</td>
</tr>
<tr>
<th scope="row" class="text-primary">8</th>
<td>Hwang</td>
<td>010-9999-8888</td>
<td>2018-06-06</td>
<td>LG Electronics</td>
<td>CEO</td>
</tr>
<tr>
<th scope="row" class="text-primary">7</th>
<td>KIM</td>
<td>010-1111-2222</td>
<td>2010-10-10</td>
<td>Samsung</td>
<td>CTO</td>
</tr>
<tr>
<th scope="row" class="text-primary">4</th>
<td>LEE</td>
<td>010-1234-1234</td>
<td>2018-11-11</td>
<td>PUBG</td>
<td>3D Designer</td>
</tr>
<tr>
<th scope="row" class="text-primary">3</th>
<td>Kang</td>
<td>010-1234-1234</td>
<td>2018-11-11</td>
<td>Gachon Univ.</td>
<td>Professor</td>
</tr>
<tr>
<th scope="row" class="text-primary">2</th>
<td>KIM</td>
<td>010-1234-1234</td>
<td>2018-09-27</td>
<td>Apple</td>
<td>Designer</td>
</tr>
</tbody>
</table>
<nav aria-label="...">
<ul class="pagination justify-content-center">
<li class="page-item disabled">
<span class="page-link">
<xmp style="display: inline"><<</xmp>
</span>
</li>
<li class="page-item"><a class="page-link" href="#">1</a></li>
<li class="page-item active" aria-current="page">
<span class="page-link">2</span>
</li>
<li class="page-item"><a class="page-link" href="#">3</a></li>
<li class="page-item"><a class="page-link" href="#">4</a></li>
<li class="page-item"><a class="page-link" href="#">5</a></li>
<li class="page-item">
<a class="page-link" href="#">
<xmp style="display: inline">>></xmp>
</a>
</li>
</ul>
</nav>
<br>
</div>
</body>
</html>결과

'🏃♀️ Activities > Web Front-End Basic Study' 카테고리의 다른 글
| [7주차] Javascript 예제 실습 (0) | 2024.07.18 |
|---|---|
| [4-6주차] 음원 스트리밍 서비스 FLO 웹 사이트 클론 코딩 (0) | 2024.07.18 |
| [2주차] CSS 퀴즈 풀이 (0) | 2024.07.18 |
| [1주차] HTML 예제 실습 (0) | 2024.07.18 |
| [1주차] HTML 퀴즈 풀이 (0) | 2024.07.18 |